So I took some time off of work for my Birthday that's coming up, I prefer to have some alone time/me time at least once a year, to try and hammer out small projects that I've been wanting to do, spend some quality time with family, and work on hobbies. Gamedev is one of my favorite hobbies I'm enjoying right now, really getting up to speed with organizing and making things happen within Unity.
A lot of my previous development experience has been generally focused on business productivity and such, but a lot of my C# is coming in handy for development of this game, so far. I've read several books on the platform, and read through a lot of online materials, but never really pushed myself into a project, as I have with this one. I'm really excited where it's taking us, with this game.
So there's a lot of things I can update on, but I'd rather focus on the main points and leave most of the rest for a future update, or just as a teaser to see once the game makes it to a testing point ;)
Anyways, I worked quite a bit, over the weekend, on trying to get the deck's structures finalized in order to get them ready to be used within gameplay. I'm very happy to announce that all the Neutral Cards (Upgrades, traps) have been created and are ready to be manipulated within the game (some logic is needed for their actions to be active, but that will come later!).
The next big thing I wanted to work on, is to start moving towards ship movements, so this week, that's been my focus. Ships are now automatically deselect when another ship is selected. This took a little more work than I originally anticipated, but through communicating between objects, this is now possible. Speaking of which, I ironed out a huge question in my mind, adding objects to the scene from non-monobehaviour objects. This has been a big question in my mind when watching a lot of 'how-tos' that pretty much use this class type exclusively. Unfortunately, MonoBehaviours don't fit my need for every class, so I had to come up with solutions for that. Thankfully, I was able to create a method on a controller class that will allow me to create these objects as I need to, and they are added to the scene as I wanted them to be... sweet!
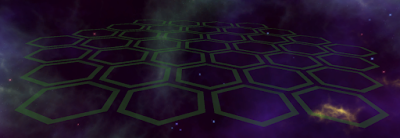
So, we have ship selection, creation all down, next up is movement mode. Movement mode is something that we move to, to make it easier for a player to move a ship around the battlefield. This allows a player to easily see the location of enemy ships (if the fog of war is gone), and be able to easily select a position on the board. Below is a video of the movement update:
I have also built the movement mode to start slowly and gain momentum, then slow down as it's reaching it's peak position, and the same effect as you come down. In the future, on the GUI, we will most likely have a toggle button that will also allow the user to switch between modes, that will update as the player decides which view he/she would like to see. There will also be movements avaialable around the field, to allow the user to rotate around, and see different perspectives.
Now that we have movement mode enabled, the next on my list is to couple those positions that are being initialized into actual movement space objects, translating between the current selected ship and the target position, transitioning between idle, into thrust mode, and moving the ship in the direction it needs to head to hover over the target position.
Lots to do, but making lots of progress!
Keep moving forward!