Starting on a development project always is a tough challenge to
tackle, specifically, "Where do i start?!?" Well, the more that you
develop software, the more you realize, there is a trick to this
question: Anywhere.
Seriously. Just start. Now, by
start I don't mean "open up a window and start writing code"... I mean,
come up with a plan of action, start making decisions, and start working
on small aspects of the game! For starters, we wanted to take the
product currently in draft form, and convert it into a live aspect form,
within Unity. This means, let's make it look similar to the drafts, and
have it running natively within Unity (sorry, you can't take a JPG,
import it to the canvas of Unity and say PRESTO! It's done! )
The
first portion of work I did for the game was, take the Photoshop UI ,
slice it up, and bring it into Unity to natively live on the canvas (and
resize naturally). This took some time, but I got a majority working
quite quickly.
From
specs already planned out, I went ahead and created some update methods
to update different parts of the UI dynamically, once that was done, I
wrote a method to automatically decrease the time, to show it's ability
to handle turns within the system. On the left here, you can also see
one of the cards (here named "Matthew") that's loaded dynamically from a
digital card object. Other areas on the interface are clickable (the
enemy fleet dropdown seen above is toggleable, and it automatically
hidden on startup)
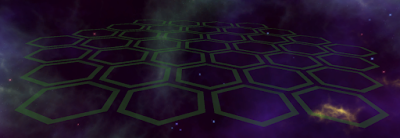
Once the general structure of the UI
was complete, I also worked on dynamic inserting and positioning of
gameplay spots. This was an interesting one for me to figure out, but
with some math play, I was able to determine the position needed for the
start of each row, the number of spots needed per row, and the spacing
needed for it to look proper on the interface... that work can be seen
below:
So,
now the playfield is dynamically created! What next? well, for promo
and for purposes of seeing how the field would look with ships on, it's
time we bring in our first models! (thanks Matthew)
I
spent some time, making sure they were positioned properly, and showed
up properly on the interface. I also took the time to add some thrusters
to each, a little movement, and prefabbed them for easy deployment.
This was my first time really working dynamically with object within
Unity (to this extent), I wrote a ship class that all inherit, put in
box-collider's to enable selection by clicking, and even enabled
elements to start appearing (created particle systems for selection
visual), as well as, a right click option to allow for displaying each
ship's HUD. (Below you see the ship in the center, selected, the ship on
the left also selected, but with the HUD visible)
This
HUD (as displayed above), in the future, will have card pictures
contained within each box, that will contain vessels, as deployed to
each ship (Flottila) Each card will be able to be clicked, and it will
open the card related to that vessel, to enable the user to see more
info of each.
For other purposes, I added the ability
to rotate the field around the center of the map, as well as, to float
the camera to the top, to be able to see the battlefield easier (for
movement commands)... these are all accessible through code, not just
standard animations, so it allows more flexibility in the future as more
functions are added.
So now comes a hurdle... how to
manage the general decks. For the last week or so, I've been
looking/planning/tackling this one. I started first with a very
simplistic system of passing card values to a constructor, and then
presto, card was made. Unfortunately this was quite ugly and I would
prefer to be a little smarter about creating 'entities' per-say, of each
card type. I ended up going the route of, creating enums for each
card's short description, and then passing that short description to a
method for creation. This allows for a card to be added to a deck
easily, and to be able to create dynamic decks that are more
self-documenting within the near future. I intend also to add additional
features to the decks as they are expanded, but for now, a lot of the
initial features are in hand.
In the future, I will most
likely add the ability to download certain cards/decks/etc, from a
remote database, to allow us to deploy new cards and such remotely, but
for now, all the decks and cards will be in-game static resources.
So,
for now, I'm working on bringing in all the currently available Human
and Neutral deck members, getting them organized, created with all their
attribute values. I also had a huge desire to do my first couple blog
posts out-of-the-way to give you guys something to chew on in between
updates (woo I can mark off a checkbox! I love checkboxes ;) ). By the
end of the week, it's my desire to have, when the game starts, 7
randomly selected card initialized and displayed dynamically on the user
interface. There's a lot of small 'data-entry' style stuff that needs
to happen, to make that happen, but I'm confident that I should be able
to finalize a majority of the methods needed to finalize these decks,
and card distribution, to make it all come together.
Until next time,
Haddy out!




No comments:
Post a Comment